Foglifter
Foglifter is a queer journal and press in San Francisco looking to relaunch their website fit for a national stage.
The Business
Foglifter Journal is a queer literary magazine based in San Francisco. They publish literary journals showcasing queer voices in poetry, fiction, nonfiction, visual art and experimental literary forms.
The Challenge
The business is transitioning to become a small press and they are looking to revamp their online presence by redesigning their website and increasing web visibility.
The Outcome
A fresh SEO strategy to drive traffic to the site, branding guidelines, and web design wireframes and prototype to handoff to engineer.
DESIGN PROCESS
Research
Heuristic Evaluation
After receiving the brief, the first thing we did was review their website. We used Nielsen and Molich's Design Heuristics as our guide to evaluate the usability of the current design. Our findings informed us that their website is efficient, however there are some visibility concerns in regards to the UI, repetitious features and lack of published samples for users to read.
Interviews
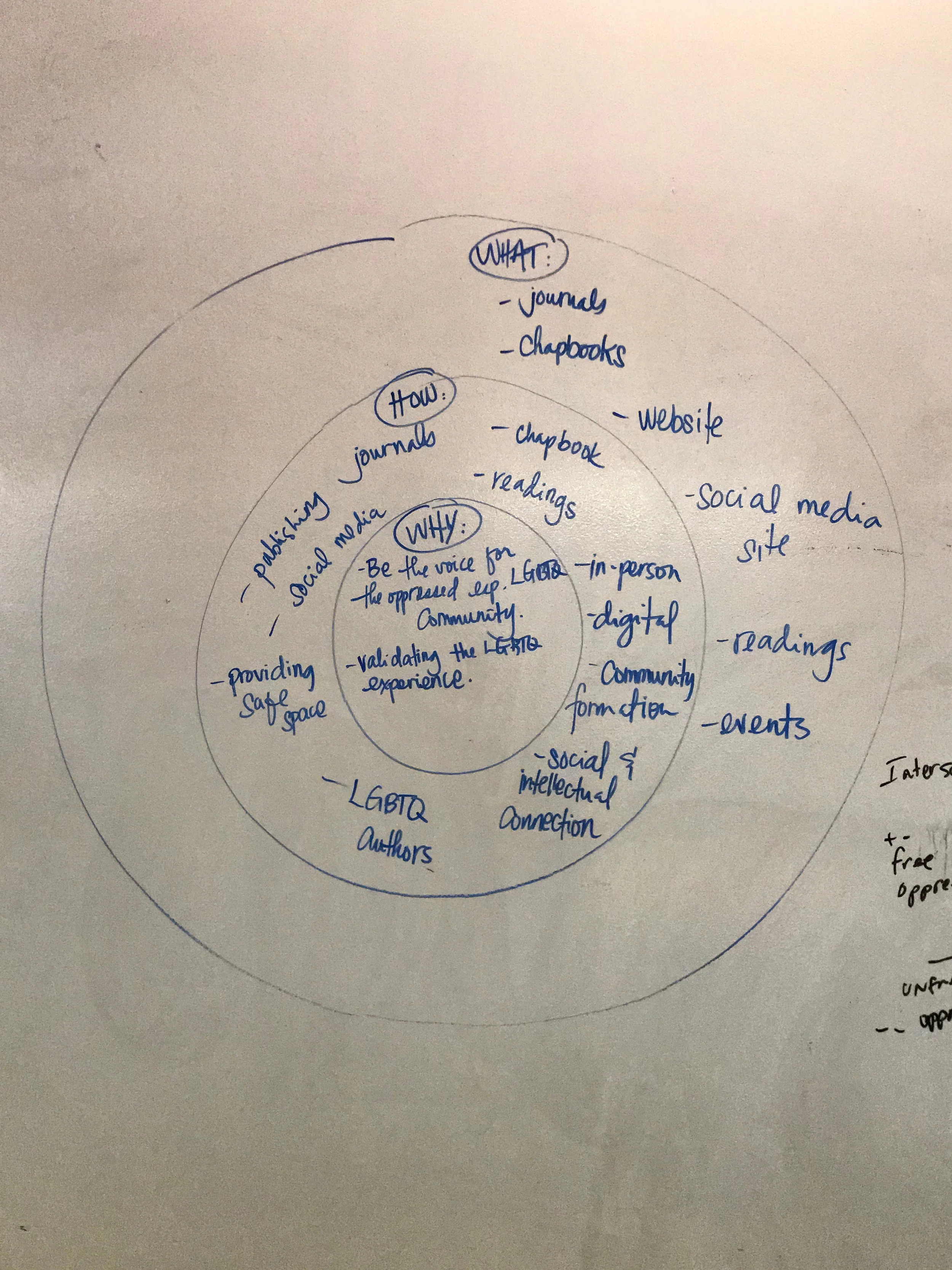
We interviewed eight Foglifter employees so we can better understand the organization now and where it aspires to be in the future. We also sent out user surveys. Through these interviews we were able to figure out the "what", the "how", and most importantly, the "why" of the company.
Market Research
We researched 30+ literary magazines and small publishing houses to gain more knowledge about the literary business. We also investigated what's these other organizations are offering to lure writers and readers to increase subscriptions. We found their websites to be simple and heavy on content such as news articles, book reviews, interviews and blogs. We also found the companies to do book tours around their area and even nationally to gain more exposure.
Synthesis
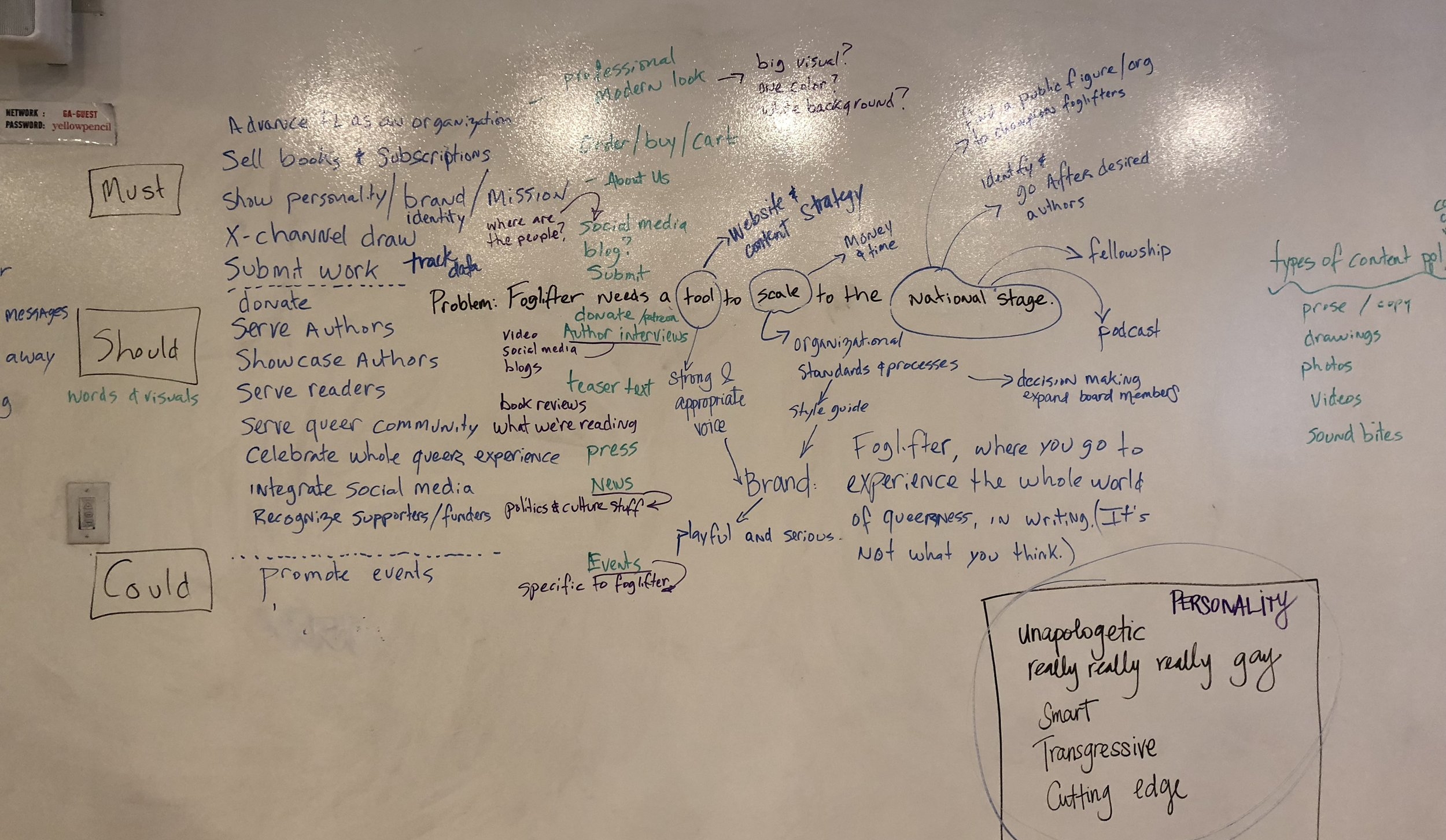
Through interviews with the staff members, we discovered that the organization is using the website redesign as a way to increase their presence on the national stage. This insight helped guide us into creating features that would help increase their subscription and attract authors beyond the Bay Area. Our research also revealed to us the magazine's personality that we need to expose through their content and website design.
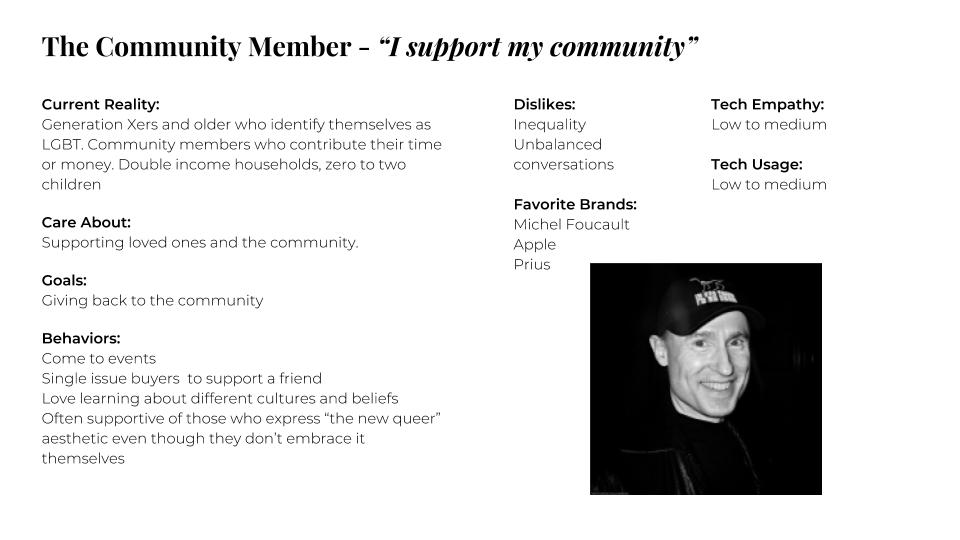
Personas
We used the research we've collected to create a list of user personas. This gives us a focus on who it is we're building the site for. By structuring our project on who we're designing for provides us with clarity as we prioritize features and optimize the experience for real users.
Ideation
Participatory Design
We kicked off the ideation phase with a design studio with our clients. We created mood boards to get a sense of their aesthetic taste and put their writing chops to work by describing how the photographs relate to Foglifter's mission.
Sketching Ideas
Before creating digital wireframes, we started with sketching our ideas on paper. We created two paper prototypes and conducted A/B Testing on our clients and users.
Paper Prototype & Feedback
Feedback was essential in our designs. We created our paper prototype and asked several people to review and give us feedback on the look and feel of the design. Through this exercise we learned the importance of wayfinding and designing all the contents and information on the magazine without overwhelming the user.
Implementation
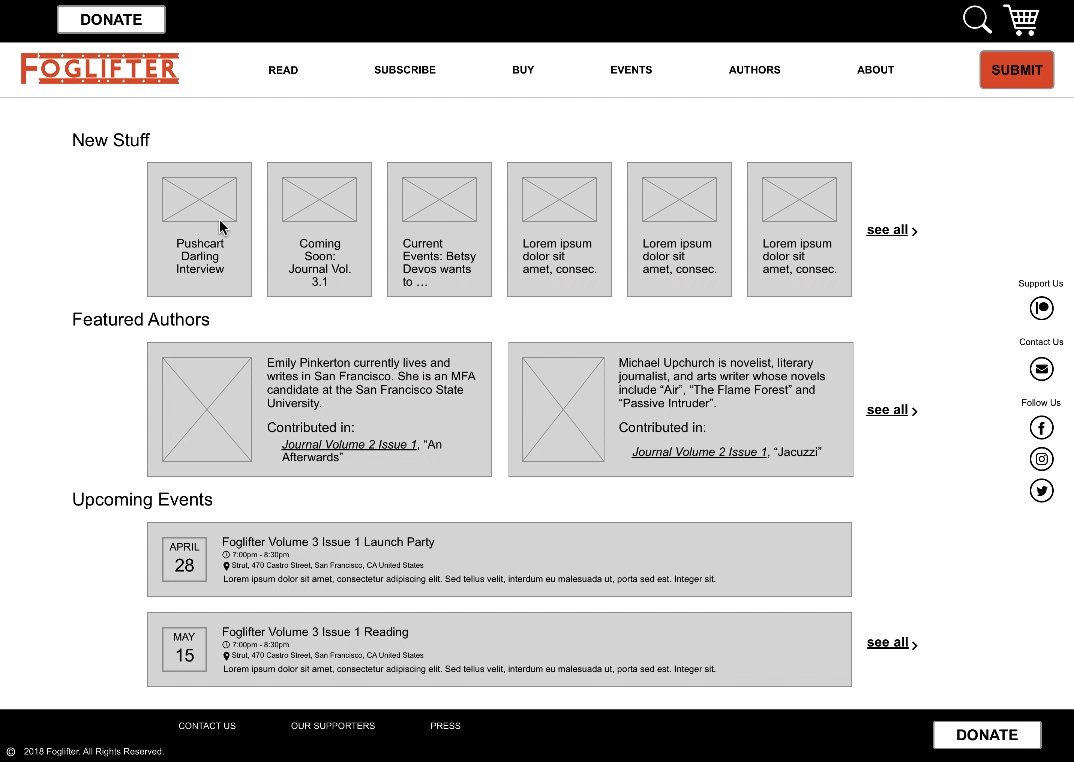
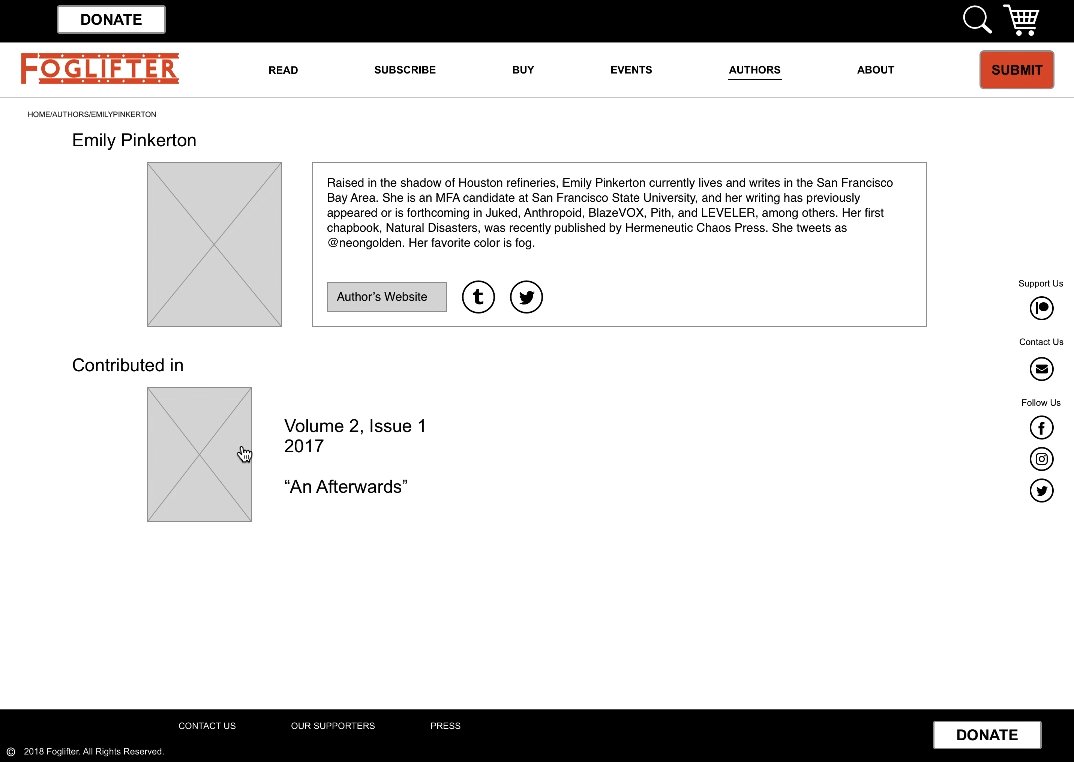
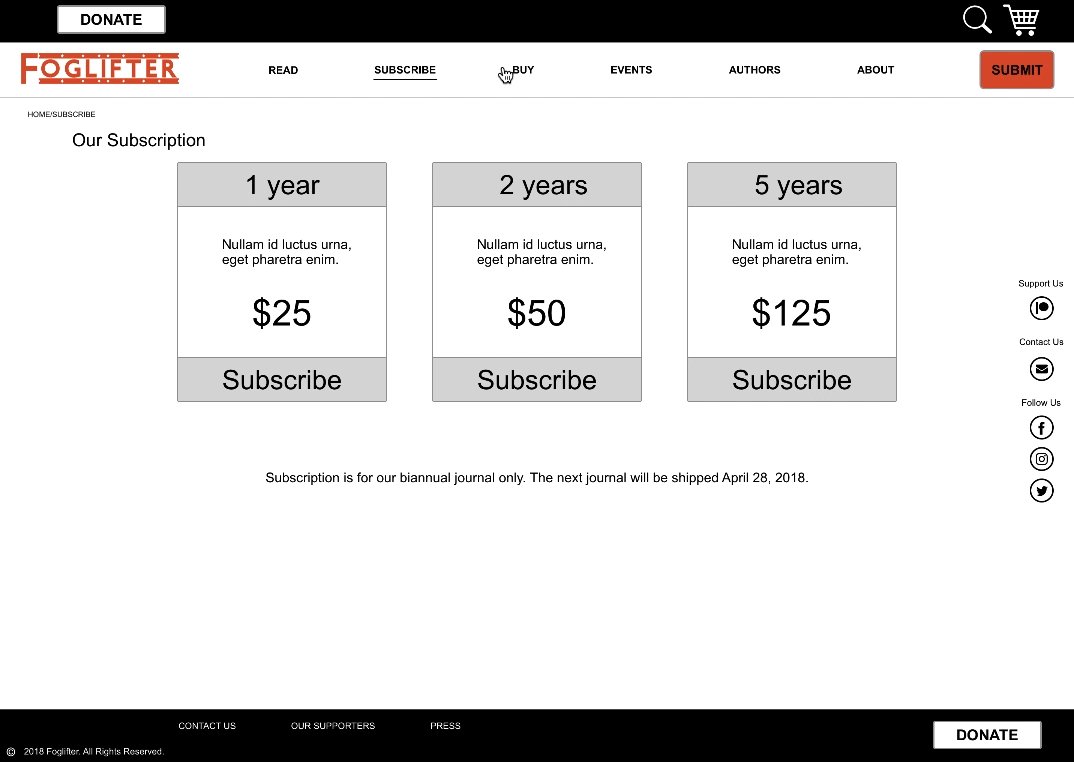
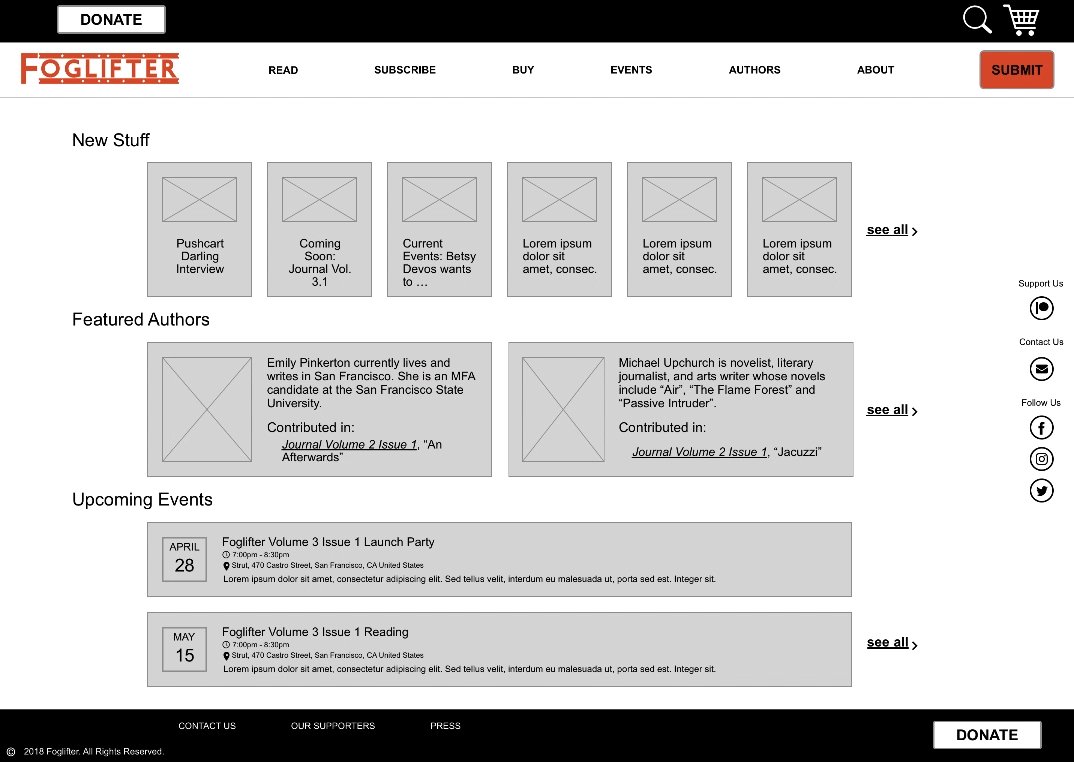
Wireframes & Prototype
Initial wireframes and prototypes were tested and refined. We used feedback on our paper prototypes to inform our information architecture. We included more content than the old website, allowing readers to find new articles and as well as published work.
Content Strategy & Branding Guidelines
Our content strategy highlights the brand's message and organizational goals. We created it to align the organization's mission with the message, voice and types of content on the website.
Insights
Foglifter Jounal exist to validate the LGBTQ experience. They created a platform for their fellow queers to have their voices heard and provide support for those feeling marginalized in our society. They needed a website that could cast their net to a wider audience. As a non-profit organization, the only form of payment to their contributing authors aside from publication is marketing.
Solution
We treated this project as much as an organizational development project as well as a website redesign. They needed to have a cohesive road map to expand their readership and an efficient website to market their contributing authors, highlight magazine subscriptions and e-commerce for book purchases. Most importantly, the content strategy and branding guidelines are to organically increase site traffic and searchability.